之前教大家用 Github 免费搭建个人博客网站,详情教程可以看这篇 🔗微软的「GitHub」免费搭建个人博客网站 文章。不过对于新手小白来说搭建步骤还是有点麻烦。
今天再介绍一个基于 Github 的博客框架「Gmeek」超轻量级个人博客模板。只需要 3 步就能搭建一个博客网站。

搭建方法
先注册一个 Github 账号:https://github.com
访问:https://github.com/Meekdai/Gmeek
第一步:在「Gmeek」项目页面里面找到安装 – 点击通过模板创建仓库。建议仓库名称为 XXX.github.io,其中 XXX 为你的 github 用户名。

第二步:启用 Pages – Settings 中 Pages->Build and deployment -> Source下面选择 Github Actions。

第三步:开始写作,打开一篇 issue,开始写作,并且必须添加一个标签 Label(至少添加一个),再保存 issue 后会自动创建博客内容。

之后稍等构建,可以进入 Actions 页面查看构建进度。构建成功后会提示一个绿色打勾图标。

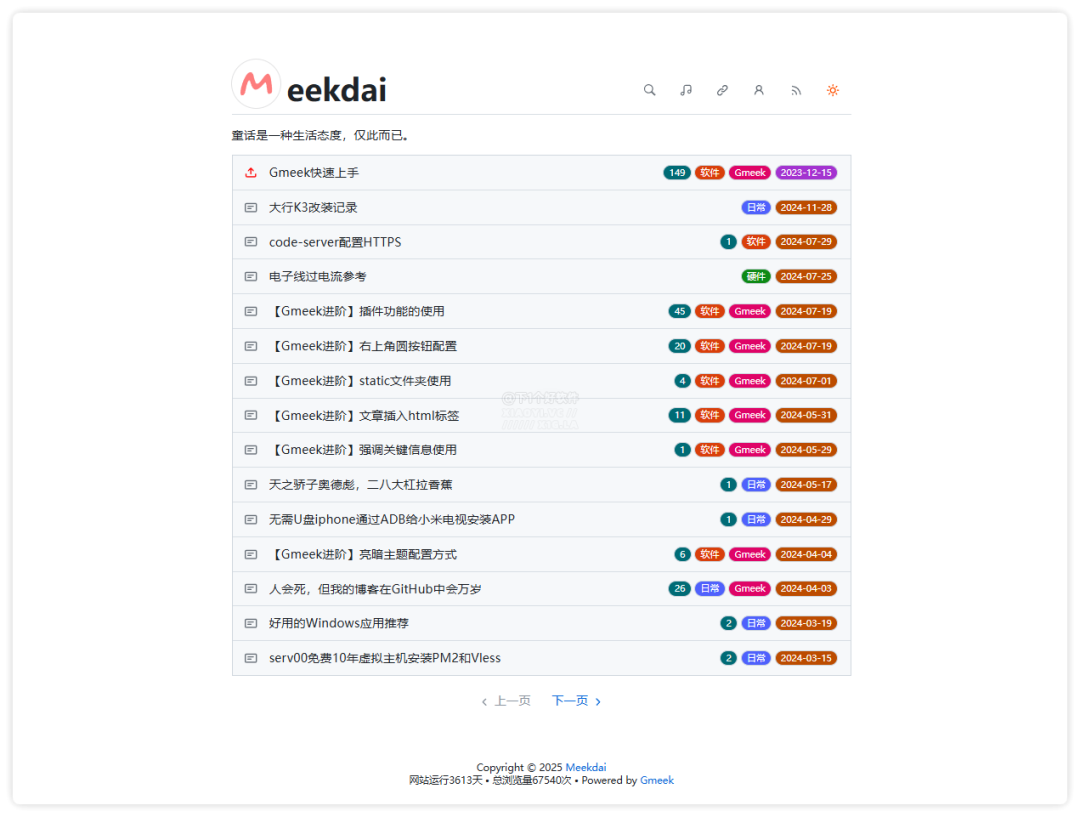
访问你的页面,例如我这里是:https://xia1ge.github.io/xiaoyi ,就可以看到你发布的博客文章啦。

最后还可以修改博客信息,打开 config.json 文件,必须的字段可以下改标题、描述、Favicon 图标。

另外还有自定义字段的描述,你也可以选择加入到 config.json 中。对应配置参数的说明,修改成自己的内容。
“displayTitle”:”Meekdai”, “homeUrl”:”http://blog.meekdai.com”, “faviconUrl”:”https://github.githubassets.com/favicons/favicon.svg”, “email”:”meekdai@163.com”, “startSite”:”02/16/2015″, “filingNum”:”浙ICP备20023628号”, “onePageListNum”:15, “singlePage”:[“about”], “iconList”:{“music”:”M0 8a8 8 0 1 1 16 0A8 8 0 0 1 0 8Zm8-6.5a6.5 6.5 0 1 0 0 13 6.5 6.5 0 0 0 0-13Z”}, “exlink”:{“music”:”https://music.meekdai.com”}, “commentLabelColor”:”#006b75″, “yearColorList”:[“#bc4c00”, “#0969da”, “#1f883d”, “#A333D0”], “i18n”:”CN”, “UTC”:8, “themeMode”:”manual”, “dayTheme”:”light”, “nightTheme”:”dark_colorblind”, “urlMode”:”pinyin”, “style”:””, “script”:””, “head”:””, “allHead”:””, “indexStyle”:””, “indexScript”:””, “showPostSource”:1, “rssSplit”:”sentence”, “bottomText”:”转载请注明出处”, “ogImage”:”https://cdn.jsdelivr.net/gh/Meekdai/meekdai.github.io/logo64.jpg”, “primerCSS”:”<link href=’https://mirrors.sustech.edu.cn/cdnjs/ajax/libs/Primer/21.0.7/primer.css’ rel=’stylesheet’ />”, “needComment”:0,
总结
自动化部署,有手就会,轻量写博文还是不错的。
 423下载站
423下载站














评论前必须登录!
立即登录 注册